https://vitejs.cn/vitepress/guide/getting-started.html 官方的快速开始url
【vitepress 系列教程:vitepress 介绍#1】https://www.bilibili.com/video/BV1xg4y1R74a?vd_source=51cc2cdad73ec82b95881f9d39cacb48 看这个搞的
安装Vitepress
新建文件夹,打开终端
- 比如:/Desktop/Hong外接大脑
安装依赖
npm add -D vitepress在项目根目录下执行初始化命令
- bash
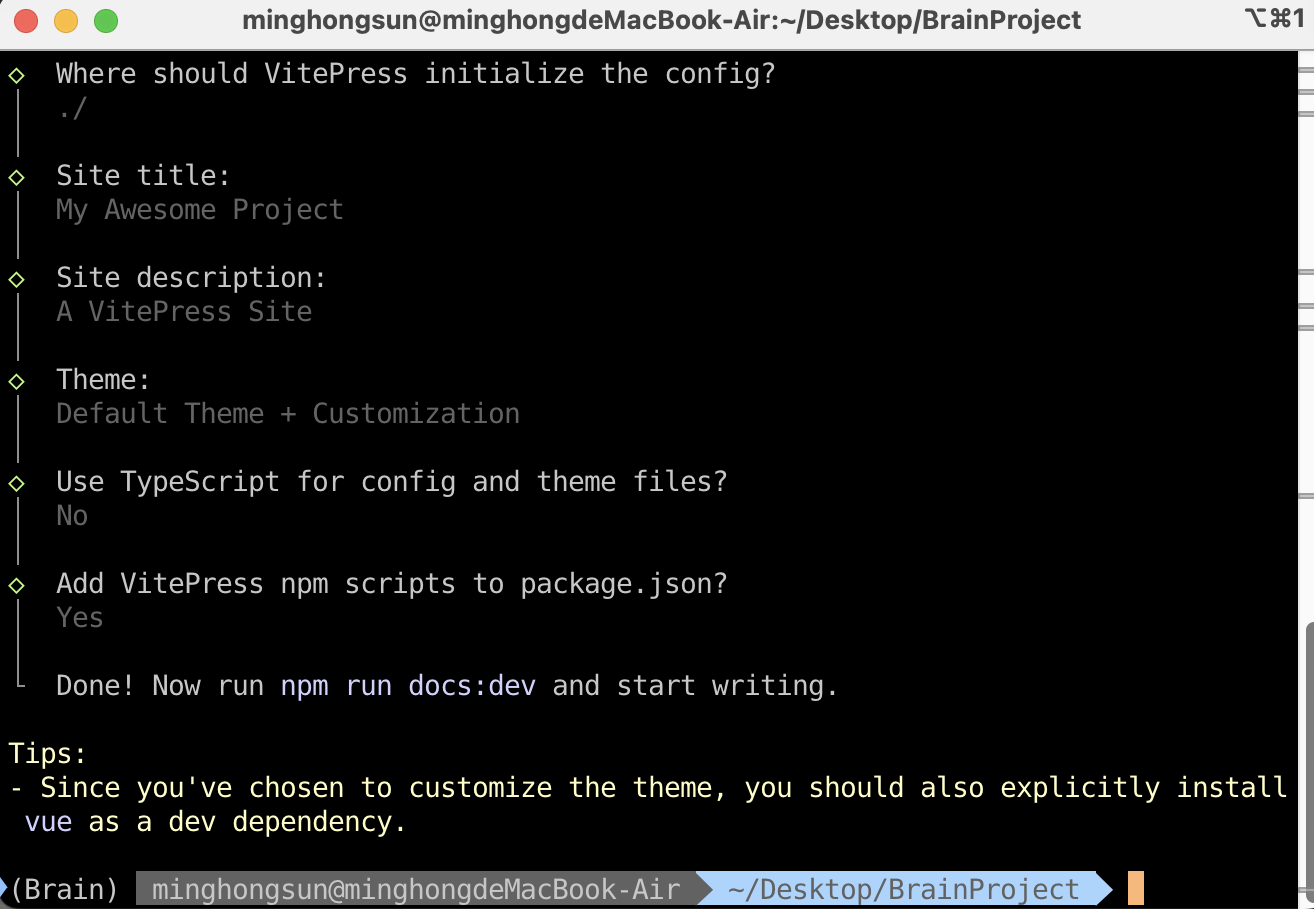
npx vitepress init 
执行结束后的项目结构如下:
bash. ├── .vitepress/ # VitePress 配置文件夹 │ └ config.mts # 配置文件,定义网站参数(标题、主题、导航等) ├── api-examples.md # API 示例文档,使用 Markdown 格式 ├── index.md # 主页文档,网站入口内容 ├── markdown-examples.md # Markdown 示例文档,展示 Markdown 用法 └── package.json # 项目核心配置文件,记录依赖、脚本、项目信息等
- 就可以执行运行命令了,
npm run docs:dev
自定义主页
在./.vitepress/config.mjs里定义各种东西