HTML(Hyper Text Markup Language)
软件架构:
B/S:Browser/Server 网站
C/S:Client/Server QQ
WEB前端:HTML+CSS+JavaScript
HTML:结构标准,超文本标记语言,负责通过标签来表达网页的页面结构。
css:外观标准,层叠样式表标记语言,负责通过属性标记来表达网页的外观效果。
javascript: 行为标准,js,负责通过编程代码来表达网页的行为特效。
HTML5:
HTML5+CSS3+Api+JavaScript+框架
什么是HTML?
超文本标记语言:
标签 也叫做 标记+
html是由标签/标记 和内容组成的
标签 是由 标签名称 和属性组成的
实例:
<人 肤色=“黄色” 眼镜="很大"></人>
扩展:
使用协议为 http超文本传输协议
普通文本:文字内容
超文本:视频、音频、图片、文字...
HTML标签的路径
相对路径
- ./ 当前
- ../ 上一级
绝对路径
一个固定得链接地址(如域名)
从根磁盘 一直到你的文件得路径
file协议 打开本地磁盘文件得协议(试一下火狐)
HTML的标签
标签分为:
单标签、
- 如:
<br/>
- 如:
双标签
- 如:
\<p>dsfs</p>
- 如:
div和span
俩素标签,没有功能,html结构里最常见,因为可以想咋用咋用
- div:块级元素,默认独占一行
- span:行级元素,默认不独占一行
div和span必须搭配css使用,就可以实现想咋用咋用,比如:
<div style="border:1px red solid;width: 100px;height:200px">我是一个div</div>文本标签
<div></div>块标签:作用是设定字、画、表格等的摆放位置,自成一段<p></p>:段落标签,自成一段,会将上下的文字和它保持一定的距离<h1>-</h1>:标题标签,h1~h6,字体加粗,自占一行- 注意: 建议一个页面h1只能出现一次
</br>:换行标签<span style="font-size:15px;color:pink"> </span><b></b>:加粗<i></i>:斜体<u></u>:下划线
<font> </font>标签已经淘汰了,推荐使用<span></span>替代
列表标签
无序列表
html<ul> <li></li> </ul> <!-- 属性: type 显示得类型 square 方形显示 disc 默认圆点 circle 空心圆 -->有序列表
html<ol> <li></li> </ol> <!-- 属性 type i a A 1 start 起始值 -->自定义列表
html<dl> <dt>列表头</dt> <dd>列表内容</dd> </dl>
超链接
\<a href="链接地址" title="提示信息" target="打开方式">点击显示得内容\</a>
属性:
href,必须有的属性,指的是链接跳转地址
- 绝对地址
- 相对地址

target:
_blank: 新建窗口得形式来打开
_self :本窗口来打开(默认)
**title:**文字提示属性(详情)
图片标签
<img /> 在网页中插入一张图片
属性:
- src: 图片名及url地址 (必须属性)
- alt: 图片加载失败时的提示信息
- title:文字提示属性
- width:图片宽度
- height:图片高度
实例:
<img src="图片地址" title="文字提示" alt="图片加载失败显示得信息" width="宽" height="高" border="边框" />注意:
如果宽和高 只给一个 那么为等比缩放 如果俩个都给 那么会按照 你所给的宽和高来显示
HTML注释
多行注释:
注释的作用:
代码的调试
解释说明
TABLE表格
table表格
属性:
- width 宽
- height 高
- border 边框
- align位置 center/left/right
- valign规定单元格内容的垂直排列方式。
- top 对内容进行上对齐。
- middle 对内容进行居中对齐(默认值)。
- bottom 对内容进行下对齐。
- baseline 与基线对齐。
- rowspan合并行
- colspan合并列
标签:
captio :表格标题
tr:行标签
th :列头标签 td :列标签
实例:
<table>
<caption>我是表格的标题</caption>
<tr>
<th>我是表头</th>
<th>我是表头</th>
<th>我是表头</th>
</tr>
<tr>
<td>我是单元格</td>
<td>我是单元格</td>
<td>我是单元格</td>
</tr>
</table>表格的爬虫大坑---tbody
我写的表格代码如下:
<table style="border:1px solid red">
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
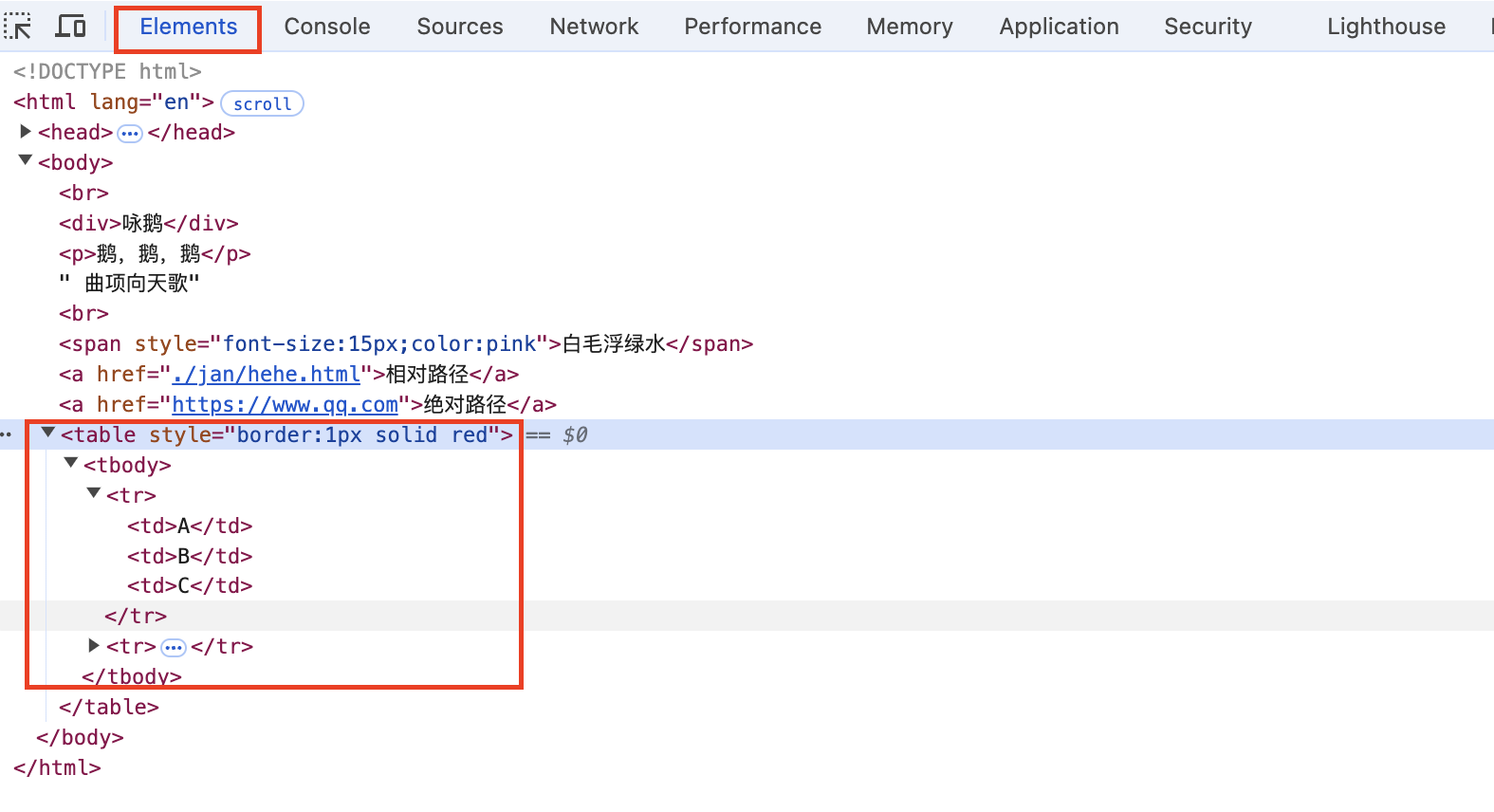
</table>但浏览器右键检查,显示的代码如下:

很明显table的结构里多了个<tbody></tbody>,是浏览器渲染的,
而爬虫爬到的是页面源代码,不是浏览器渲染后的效果,因此后续解析页面结构时这里有坑,
FORM表单
标签: <form></form>
提交方式
默认情况下,Form是get请求,可以通过method属性更换为post请求
<form action="https:www.baidu.com" method="post">
name:<input type="text" name="" >
password:<input type="password" name="" id="">
<button type="submit">提交</button>
</form>- get
- 默认不写 为get传参 url地址栏可见
- 长度受限制 (IE浏览器2k火狐8k)
- 相对不安全
- post
- url地址栏不可见 长度默认不受限制
- 相对安全
form属性
- action:提交的地址
- method:提交的方式
- get
- post
- enctype:提交的类型
- enctype属性,在表单有文件上传的时候,需要设置值,值为multipart/form-data
select 标签创建下拉列表。
属性:
- name属性:定义名称,用于存储下拉值的
- disabled 当该属性为 true 时,会禁用该菜单。
内嵌标签:
<option> 下拉选择项标签,用于嵌入到<select>标签中使用的;
属性:
value属性:下拉项的值
selected属性:默认下拉指定项.
textarea 多行的文本输入区域
属性:
name :定义名称,用于存储文本区域中的值。
cols :规定文本区内可见的列数。
rows :规定文本区内可见的行数。
input 标签
<input> 表单项标签input定义输入字段,用户可在其中输入数据。在 HTML 5 中,type 属性有很多新的值。
如:
<input type="text" name="username">
搭配label标签使用
label 可以使标签内的区域指向label标签for属性指代的对象的事件。
实例:
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />type属性:表示表单项的类型:
值如下:
text:单行文本框
password:密码输入框
checkbox:多选框 注意要提供value值
radio:单选框 注意要提供value值
file:文件上传选择框
button:普通按钮
submit:提交按钮
reset:重置按钮, 还原到开始(第一次打开时)的效果
hidden:表单隐藏域,是要和表单一块提交的信息,但是不需要用户修改
HTML中HEAD头部设置(了解)
设置网页编码:
<meta charset="utf-8"/>
自动刷新:
<meta http-equiv="refresh" content="时间;url=网址" />
关键字:
<meta name="Keywords" content="关键字" />
描述:
<meta name="Description" content="简介、描述" />
站点作者:
<meta name="author" content="root,root@xxxx.com">告诉搜索引擎你的站点的制作的作者;
网页标题:
<title>本网页标题</title>
导入CSS文件:
<link type="text/css" rel="stylesheet" href="**.css"/>
CSS代码:
<style type="text/css">嵌入css样式代码</style>
JS文件或代码:
<script >。。。</script>
设置网页小图标:
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
注意:
头标签中的内容不会显示在浏览器中
CSS
什么是css?
什么是css?
层叠样式表
命名规则:
使用字母、数字或下划线和减号构成,不要以数字开头
格式:
选择器{属性:值;属性:值;属性:值;....}
其中选择器也叫选择符
CSS中注释
css/* ... */
在html中嵌入css的方式
1、内联方式(行内样式)
就是在HTML的标签中使用style属性来设置css样式
格式: <html标签 style="属性:值;属性:值;....">被修饰的内容</html标签>
<font style="font-size:15px;background-color:pink">我是一行字</font>2、内部方式(内嵌样式)
就是在head标签中使用<style type="text/css">....</style>标签,在该标签中给出css选择器来设置css样式 如下所示:
<head>
<meta charset="UTF-8">
<title>浏览器选项卡上的标题</title>
<style>
div{ /* 这就是css选择器 */
font-size: 15px;
background-color: pink;
}
</style>
</head>3、外部导入方式(外部链入)
(推荐)就是在head标签中使用
<link/>标签导入一个css文件,在作用于本页面,实现css样式设置格式:
Css<link href="文件名.css" type="text/css" rel="stylesheet"/>- 还可以使用import在style标签中导入css文件。
特点:作用于整个网站
css2的选择符:
1、html选择符(标签选择器)
标签选择器是 CSS 中最基础的选择器之一,它直接使用 HTML 标签名作为选择器,用于为网页中所有该标签的元素应用统一的样式。
- 定义:
h2{....} 网页中所有h2标签采用此样式2、class类选择符
定义:
匿名类选择器
定义:
css.类名 { /* 样式 */ }举个例子:
```html
<div class="highlight">这段文字将会是红色且加粗的。</div>
```
```css
/* 这是一个匿名类选择器,选择所有具有 class="highlight" 的元素 */
.highlight {
color: red;
font-weight: bold;
}
```
其他选择符 + 类选择器
定义:
csshtml标签.类名 { /* 样式 */ }举个例子:
html<p class="special">这段文字会显示为蓝色且字体大小为18px。</p>css/* 选择所有 <p> 标签并且具有 class="special" 的元素 */ p.special { font-size: 18px; color: blue; }
3、Id选择符(ID选择器)
定义: #id名{样式.....} 使用:<html标签 id="id名">...</html标签>
注意:id选择符只在网页中使用一次
选择符的优先级:从大到小 [ID选择符]->[class选择符]->[html选择符]->[html属性]
4、关联选择符(包含选择符)
格式: 选择符1 选择符2 选择符3 ...{样式....} 例如: table a{....} /*table标签里的a标签才采用此样式*/
h1 p{color:red} /*只有h1标签中的p标签才采用此样式*/
5、组合选择符(选择符组)
格式: 选择符1,选择符2,选择符3 ...
h3,h4,h5{color:green;} /*h3、h4和h5都采用此样式*/
6、*通配符(全局选择器)
说明:
通配符的写法是“*”,其含义就是所有元素。
用法:
常用来重置样式
*{padding:0; margin:0;}
7、伪类选(伪元素)择符:
格式: 标签名:伪类名
a:link {color: #FF0000; text-decoration: none} /* 未访问的链接 */
a:visited {color: #00FF00; text-decoration: none} /* 已访问的链接 */
a:hover {color: #FF00FF; text-decoration: underline} /* 鼠标在链接上 */
a:active {color: #0000FF; text-decoration: underline} /* 激活链接 */为了简化代码,可以把伪类选择符中相同的声明提出来放在a选择符中;
例如:
a{color:red;} a:hover{color:green;} 表示超链接的三种状态都相同,只有鼠标划过变颜色。
伪类(Pseudo classes)是选择符的螺栓,用来指定一个或者与其相关的选择符的状态