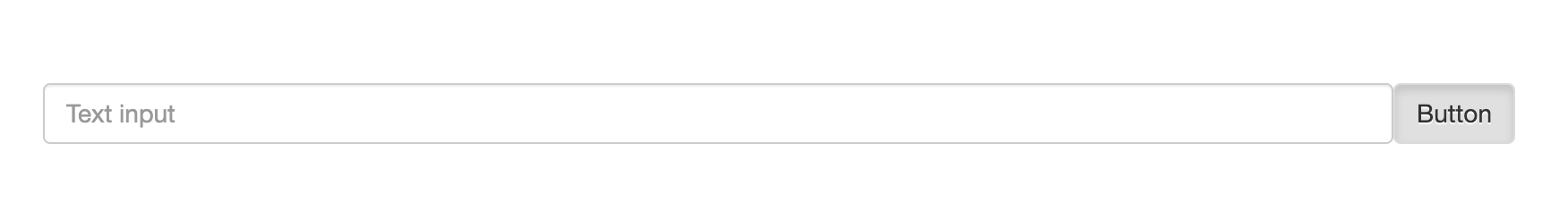
1.input+按钮
css
.input-area {
display: flex;
width: 800px;
}
.input-area input {
display: inline-block;
flex: 1;
}
<div class="input-area">
<input type="text" class="form-control" placeholder="Text input">
<button type="button" class="btn btn-default active">Button</button>
</div>
2.clearfix
css
/*在main后面插入一个虚拟的元素*/
.main:after {
display: block;
clear: both;
content: "";
}具体来说,是一个用于在网页中创建伪元素(pseudo-element)的样式规则。这个规则使用了:after伪元素,它在目标元素的内容之后插入一个虚拟的元素。